What do we think?
What is an ALT tag?
OK, so technically, it’s not a tag; it’s an attribute of an IMG tag in HTML. https://www.w3schools.com/tags/tag_img.asp
OK, so what is it then?
Right – the ALT attribute of an IMG tag is where you describe what is depicted in the image. It’s the ‘ALT’ternative text for the image.
So what? I can see the image
If you’re asking ‘why use Alt Tags?’, think about your potential website users. You might be able to see the image but what about people who can’t! Alt tags matter for accessibility; people with impaired vision use a Screen Reader to browse a website, not a Browser. The Screen Reader will tell the user what the image is based on the ALT “tag” content.
But I’ve been told it was for SEO!
Well, yes, that’s correct too! Image Alt tags can help your images to be recognised by Search Engines such as Google and present them in their Image search results.
What should we do going forward then?
Always add alternative text to your images when you upload them to your WordPress blog! (I mean always). If you don’t, technically, you are discriminating against those who cannot see the image. So, you’ll be helping others by adding the text, and as a result, your images may rank in Google’s image search results. So win-win!
Where to add ALT tags in WordPress
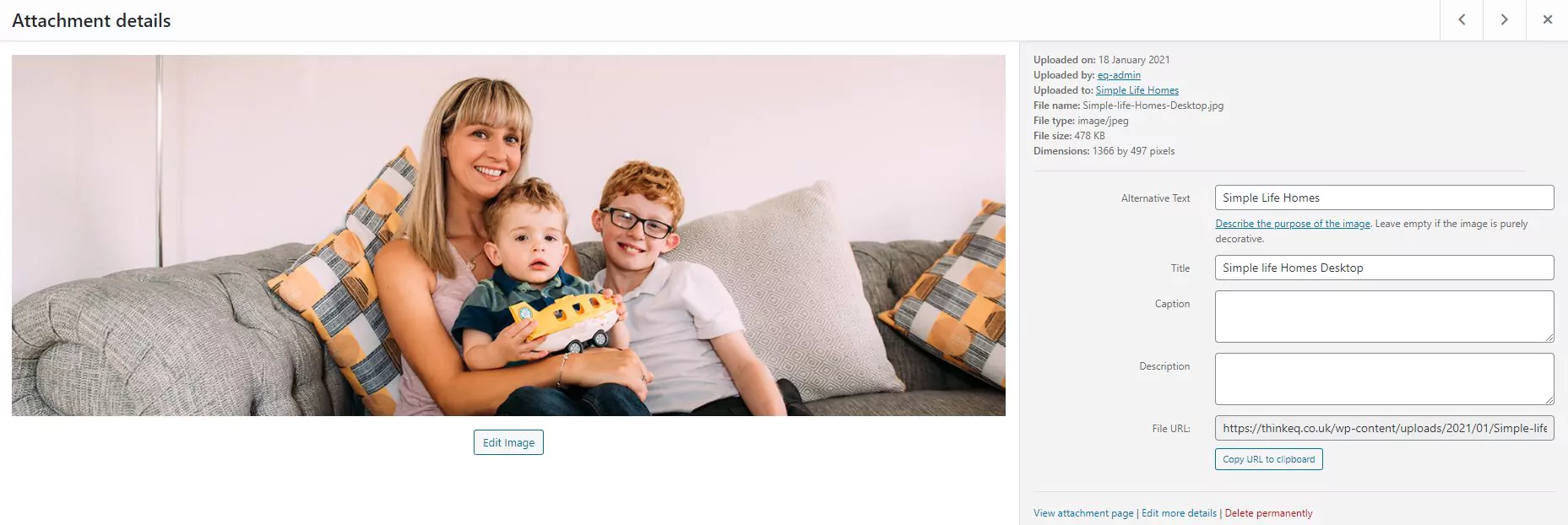
Whenever you upload an image to your Media Library in WordPress lookout for the “Alternative Text” field. It’s the first input box on the right-hand side of the screen when uploading/editing an image;

Thanks for reading, I hope you found this article useful! If you want further help with your website images, there are more tips in our Basic guide to image optimisation.
Andy
Need some help with your website? Start your project.
We connect emotion with design, discover what counts and focus on what matters.
how we work
